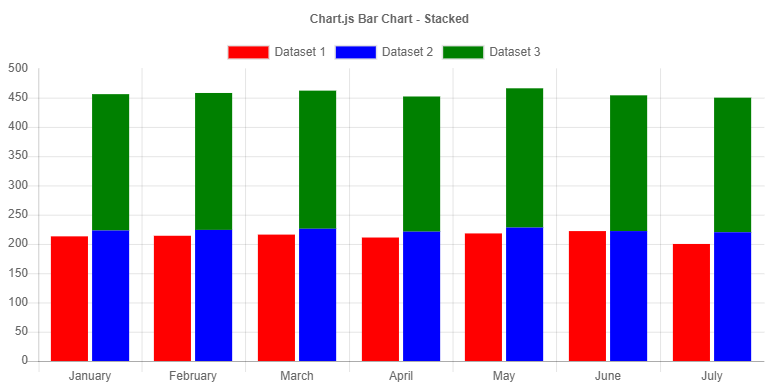
Stacked bar chart in react js
To enable a stacked bar chart set stacked to true under options - scales - x y. PIE FUNNEL CHARTS.
React Column Chart Examples Apexcharts Js
Given example shows React Bar Chart along with source code that you can try running locally.

. This library is used for building Line charts Bar charts Pie charts etc with the help of React. React js Google stacked bar chats example. RechartJS is a library that is used for creating charts for ReactJS.
100 Stacked Bar Chart in Reactjs ApexChartsjs. Config setup actions. I have to create stacked bar chart using react-chartjs-2.
Creating Line Chart with Chartjs. The data labels must be set in two areas the options and dataset. Step 1 Create React App.
Simon Game School Logos Simon. Easily get started with React Stacked Bar using a few simple lines of JS code as demonstrated below. Charts that can be build using this library are Line.
Stacked Bar 100 Chart. React Chart Demos Bar Charts Stacked Bars 100. How to Create Google Bar Charts in React Js Application.
See the following steps in order to implement the above-mentioned. The create-react-app tag preceded with npx and followed by the project name allows you to install the. This library is used for building Line charts Bar charts Pie charts etc with the help of React and D3 Data.
However any options specified on the x-axis in a bar chart are applied to the y-axis in a. Bar with Negative Values. React Js Google Stacked Bar Chart Example Tutorial Install React App.
Use the verticalAlignment and horizontalAlignment properties of the legend object to specify the legend position in the chart. Bar with Negative Values. The bar chart allows a number of properties to be specified for each dataset.
Follow the following steps and create google bar charts in react js app. You can specify the texts position. Below example shows React Stacked Bar Chart along with source code that you can try.
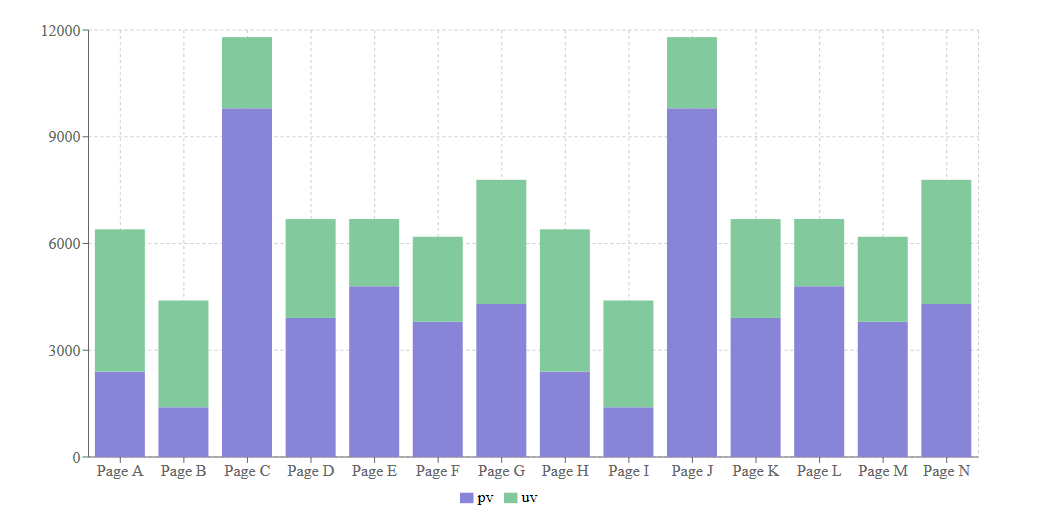
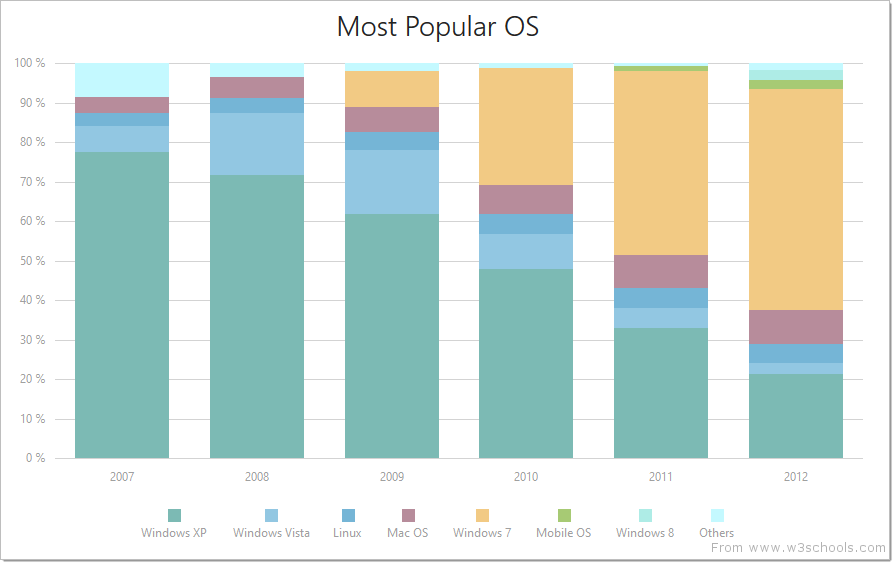
Below example shows React Stacked Bar 100. The configuration options for the horizontal bar chart are the same as for the bar chart. Stacked Bar Charts are formed by stacking one data-series on top of the other.
Step 2 Install. Set the options - plugins. Rechart JS is a library that is used for creating charts for React JS.
Stacked Bar 100 charts are similar to Stacked Bar Chart except that the height of individual bars are rendered as a percentage of the total sum. How To Add Google Multiple Series Bar Charts In React js Application. Customize Stacked Bar Chart.

React Bar Chart

How To Create Stacked Bar Chart With Line Chart In Chart Js Youtube
Plotting A Bar Chart With D3 In React Vijay Thirugnanam

React Horizontal Stacked Bar Chart Examples Codesandbox

How To Build A Simple Stacked Bar Chart With Html Css In React Dev Community

Recharts Bar Chart Stack Order The Unofficial Documentation By Mohamed Abdel Sattar Medium

Guide To Create Charts In Reactjs Using Chart Js Spycoding

Create A Stacked Bar Chart Using Recharts In Reactjs Geeksforgeeks

React Bar Chart Charting For Reactjs

Stacked Charts Fusioncharts

Documentation Devextreme Javascript Chart Stacked Bar Series

Documentation Devextreme Javascript Chart Full Stacked Bar Series
Horizontal Bar Chart React Examples Apexcharts Js

Reactjs Chart Js Multi Stack Bar Graph React Js Stack Overflow

Javascript How To Toggle Entire Group With React And D3 Grouped And Stacked Bar Chart Stack Overflow

Stack Bar Multi Stack Issue 382 Reactchartjs React Chartjs 2 Github

Reactjs Vertical Grouped Bar Chart Of Dynamic Columns Using React Vis Stack Overflow